The Idea
As I’ve moved through my storytelling journey, from writing to graphic design to photography, I think the most successful way that I have been able to craft good narratives is by coming up with question at the center of my piece.
Most of my best stories on
were developed by unwrapping and attempting to answer a question at their core. My favorite piece I’ve ever wrote, “To Love a Lowly Franchise”, asks and answers the question of why we root for teams that always seem to let us down.In the design above, also ironically about the Jets, I tackled visually looking at the question “What if it’s different?”— what if this is the year the Jets actually, finally, maybe just maybe, turn it around. I am looking to possibly turn this into a full-length article on graceball, but for now it lives only through this design :)
The Inspiration
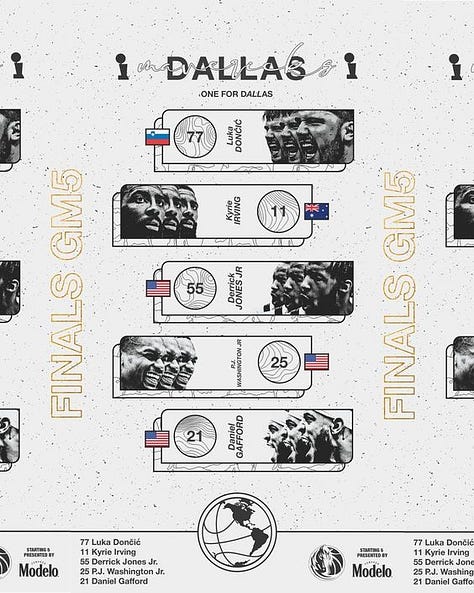
This was heavily, totally, 1000% inspired by the Dallas Mavericks postseason graphic work. When they first published these postseason finals designs I was a bit surprised that a team was posting something that felt so different— especially during a time as high stakes as the finals, where more eyes would be on their social media as usual.
This sort of gave me a confidence and a freedom to play with more “non-traditional” sports graphics and use more techniques that are more commonly seen in concert art or poster design.



I really and truly hold gradient maps close to my heart, but was also really interested in delving deeper into what technique they used on Luka for in the center graphic. These were the roots of the idea for a monochrome, pencil / stipple style design.
The Process
I was largely focused on LAYOUT for this project as its been something I’ve found myself struggling with the most as I design more. This weekend I took a LinkedIn Learning course (shoutout GOAT Sean Adams) on layout and composition and came away with the simple fact I that I need to start using grids! This was the first design I properly and intentionally used one for my work.
This project was first born with me fiddling around with the filter gallery trying to figure out how the Mavs designers did the effect on Luka. I originally worked off a large photo of Quincy Williams in uniform / helmet and used the reticulation filter with some grain to create the stippled effect.
After shifting to using the grid and actually creating a proper layout, I changed my process on how I made the effect and used that for all the elements in the design. I found that just using the same effect across all the elements would allow me to focus on layout/composition more and not have to worry so much about color and lighting.
Image Treatment
The process was quite simple. I brought in a high quality (larger than 4 MP) image from Google or the Jets photo galleries, created a cutout (I used a combination of the automatic selection, mask touch up and the pen tool to get a clean result), then then brought it into Camera Raw to do the bulk of the effect. Camera Raw (THANK GOD) had minimal crashing issues for this project, if it did, the final result would have probably never seen the light of day.
In Camera Raw I lowered contrast and shadows completely, and brought up textures and clarity completely, and used just a bit of dehaze. I then focused on grain ,where I wanted minimal size and roughness, so I brought those down the most, and kicked up the general grain to about 80%.
After the image was edited in Camera Raw, I threw the threshold effect and the gradient map over it with a clipping mask to finish it up.



Text
After setting up my grid the first thing I did was write the paragraph found on the right hand side of the piece. I thought this aesthetically looked good and set the tone of what I wanted to accomplish in the design. If you read closely it details the storylines for the Jets coming into week 1 and the expectations for the season.
Once I finished this paragraph up is when I had the idea for the question “What if its different”, playing off the idea that the Jets actually have all these great players and what if they actually, maybe, win with them.
The font used through the piece is Newsreader, while the top text uses Helvetica Now, two personal favorites of mine. This was a case of old reliables for me, and I knew once I had the concept that Newsreader was the only correct choice for the project to feel right.
Layout
For this project I used at 6x6 grid with a 20px gutter and 70px margins to start. After consulting a fellow designer, I ended up loosening the margins to about 90px.
Once I had the paragraph written the first image I brought in was of Manhattan Island. I was playing around with the effect I had created using Camera Raw / Threshold and really loved the result of how the image turned out. I proceeded to build the design around that image from the middle outwards.
I then brought in Quincy on the bottom left. I had seen this image on the photographer who took its Instagram and loved the idea of having the focus of the piece not just be player-in-uniform images.
I then proceeded with Rodgers and Jermaine and picked photos of them smiling in the same direction to keep consistency. After I added Sauce and eventually Breece and Garrett— knowing I wanted to feature the players who meant the most to the teams success.
I spent a while staring at the top left of my screen trying to figure out what to put there, and eventually realized if they post went viral (we pray), Jet fans were going to be mad at me for not featuring Quinnen, so I dug around to find the photo I ended up using.
I actually had to do quite a bit of editing to it, I changed the uniform from black to white and changed the logo from the old one to the new version using a photo from the Jets uniform reveal photoshoot on their website.
Big shout out to the Jets photography team, whose photos are not only absolutely incredible to look at, but extremely well organized and thoughtfully selected. I hope to get the opportunity to shoot and/or design with them some day :)
The last bits were the extra text and placement of the “Welcome to New York” sign. I then sent it to another designer to review, got some feedback, made a few small changes and ended up with this as the final design!
Final Thoughts
Overall pretty happy with how this turned out. I love the player effect and think that the composition turned out nice and balanced. I’m trying to focus on the idea that good design should make you think and make you look at the piece as unwrapping a puzzle. I think I accomplished that with this one.
Thank you so much for reading about my process and I look forward to seeing you in the next one!






My ex-wife, herself a former costume designer and photographer, taught our daughter how to sketch using grids.
Love it, Grace! I really enjoyed following along with your process. I might borrow a few of those ideas for my future graphics!